Animationen
Einstellungen & ÜbergangseffekteWir bringen Sie in Bewegung! Mit den neuen Animationen verwandeln Sie auf die Schnelle statische Bilder in eindrucksvolle Botschaften. In diesem Beitrag informieren wir Sie genauer über die möglichen Einstellungen der Auswahl an Animationen, die wir im letzten Beitrag vorgestellt haben.

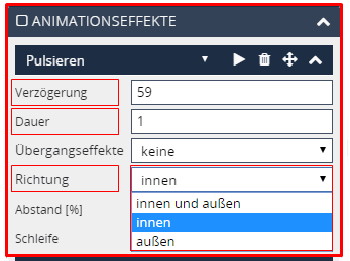
RICHTUNG
Mit Richtung kann ausgewählt werden, in welche Richtung sich das Objekt verschiebt. Soll das Objekt Ein- oder Ausgeblendet oder mit Eingabe um eine bestimmte Pixelanzahl (Position [+-] px) verschoben werden?
Die Option Eingabe ist bei den Animationen [vertikales verschieben] und [horizontales verschieben] möglich. Positive Werte ergeben dabei ein Verschieben nach rechts oder unten, negative Werte verschieben das Objekt nach links oder oben.
In der Animation Pulsieren ist zudem die Option nach innen oder außen pulsieren oder beide Optionen anwählbar.
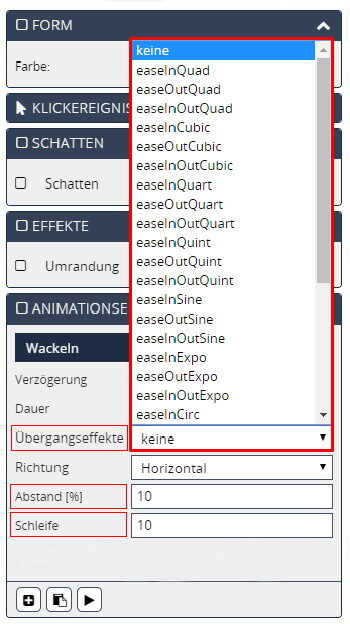
Mit der Animation Wackeln sind für die Richtung die Optionen horizontal, vertikal und drehen auszuwählen.
VERZÖGERUNG
DAUER

VERSCHIEBEN
SKALIERUNG [+-]%
In der Animation Skalierung ist unter Funktion Skalierung [+-]% standardmäßig die Option [Auf Inhalt anwenden] aktiviert, mit der das Bild innerhalb der Objektgröße skaliert wird. Wählt man diese Funktion ab, vergrößert/verkleinert sich das gesamte Objekt um die angegebene Prozentzahl. Dort kann unter Ausrichtung gewählt werden, wie die Skalierung ausgerichtet werden soll, beispielsweise oben links oder rechte Mitte.
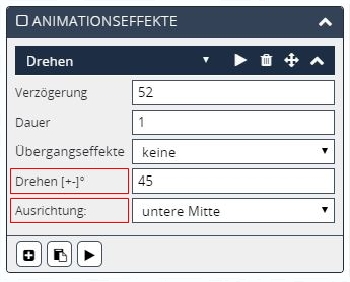
DREHEN [+-]°
In der Animation Drehen kann unter der Option „Drehen[+-]°“ angegeben werden, um wie viel Grad das Objekt gedreht werden soll. Dabei drücken positive Gradzahlen die Drehung im Uhrzeigersinn und negative Zahlen die Drehung gegen den Uhrzeigersinn aus.
Bei der Animation Transformieren kann ebenfalls als Ergänzung gewählt werden, ob das Objekt sich überhaupt, im oder gegen den Uhrzeigersinn drehen soll. Dies ist jedoch nicht prozentgenau möglich.

Ausrichtung
Abstand [%]
Schleife
ÜBERGANGSEFFEKTE
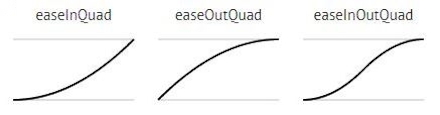
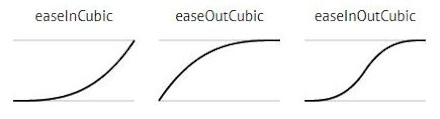
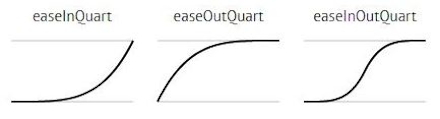
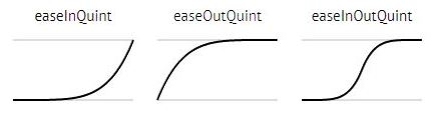
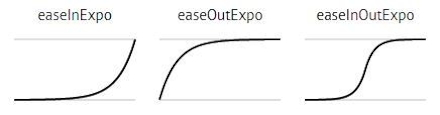
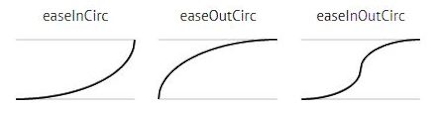
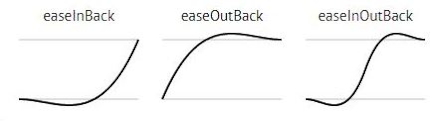
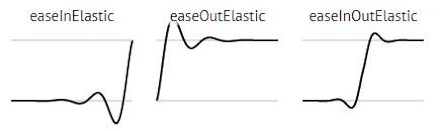
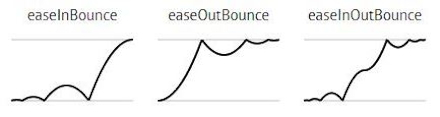
Die Übergangseffekte beschreiben den Übergang beim Ablauf der Animation. Die Animationen setzen sich aus dem Geschwindigkeitsverhalten und der Art der Animation zusammen.
Drei Grundoptionen des Geschwindigkeitsverhalten:
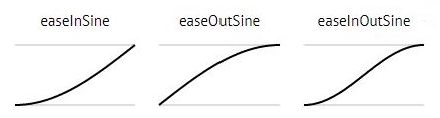
- EaseIn: Der Übergang beginnt langsam, endet schnell.
- EaseOut: Der Übergang startet schnell, endet langsam.
- EaseInOut: Der Übergang beginnt und endet langsam, in der Mitte ist die Geschwindigkeit am höchsten.

Angehängt an diese Optionen der Geschwindigkeit wird die Art der Animation:
Sine: zeigt einen sinusförmigen Übergang an.

Weitere Details zu dem Handling unserer Cloud finden Sie im Online-Handbuch.
Um den reibungslosen Umgang mit der Software zu garantieren, bitten wir Sie regelmäßig den Browser Cache zu leeren.